
راهنمای جامع طراحی وبسایت ریسپانسیو
23 مهر 1403راهنمای جامع طراحی وبسایت ریسپانسیو
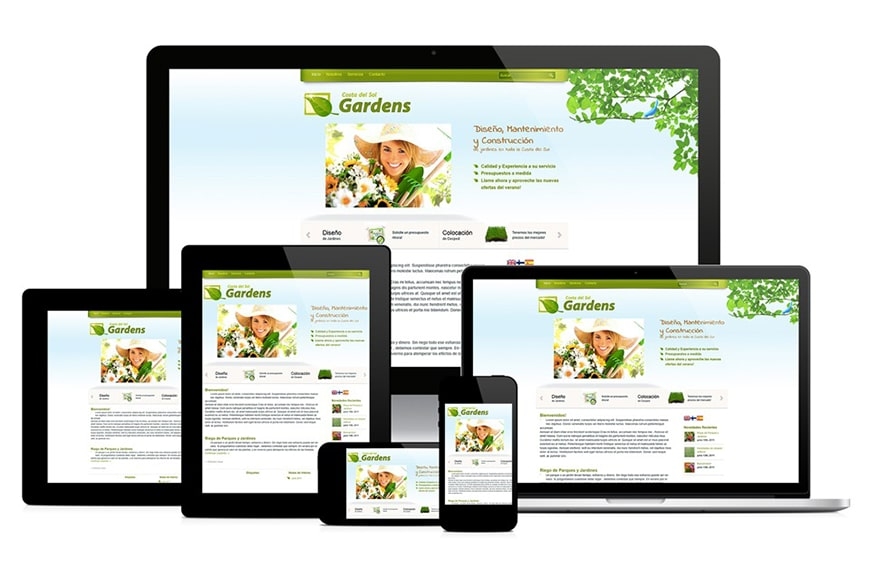
در دنیای امروز که استفاده از دستگاههای مختلف با اندازههای صفحه نمایش متفاوت به شدت رواج یافته است، طراحی وبسایتهای ریسپانسیو به یک ضرورت تبدیل شده است. یک وبسایت ریسپانسیو، وبسایتی است که به طور خودکار با اندازه صفحه نمایش هر دستگاهی سازگار شده و تجربه کاربری یکسانی را برای همه کاربران فراهم میکند. در این راهنما، به صورت جامع به بررسی اهمیت طراحی ریسپانسیو، اصول اولیه آن، مزایای استفاده از آن و همچنین ابزارها و تکنیکهای مورد نیاز برای ایجاد یک وبسایت ریسپانسیو خواهیم پرداخت.
چرا طراحی ریسپانسیو اهمیت دارد؟
- افزایش تجربه کاربری: کاربران میتوانند به راحتی از وبسایت شما در هر دستگاهی استفاده کنند و از محتوای آن لذت ببرند.
- بهبود سئو: موتورهای جستجو مانند گوگل، وبسایتهای ریسپانسیو را ترجیح میدهند و به آنها رتبه بهتری میدهند.
- افزایش ترافیک: با طراحی ریسپانسیو، میتوانید کاربران بیشتری را از طریق دستگاههای موبایل جذب کنید.
- کاهش هزینهها: با طراحی یک وبسایت ریسپانسیو، نیازی به ایجاد نسخههای جداگانه برای دستگاههای مختلف ندارید.
- صول اولیه طراحی ریسپانسیو
- استفاده از گروهبندیهای انعطافپذیر: عناصر صفحه را به صورت گروههایی سازماندهی کنید که بتوانند با تغییر اندازه صفحه نمایش، خود را تطبیق دهند.
- استفاده از واحدهای نسبی: به جای استفاده از واحدهای ثابت مانند پیکسل، از واحدهای نسبی مانند درصد یا em استفاده کنید تا عناصر صفحه به نسبت اندازه صفحه نمایش تغییر کنند.
- استفاده از Media Queries: با استفاده از Media Queries میتوانید برای دستگاههای مختلف استایلهای مختلف تعریف کنید.
- تصاویر ریسپانسیو: تصاویر را به صورت ریسپانسیو تنظیم کنید تا با تغییر اندازه صفحه نمایش، کیفیت خود را از دست ندهند.
ابزارها و تکنیکهای طراحی ریسپانسیو
- CSS3: CSS3 ابزارهای قدرتمندی مانند Media Queries، Flexbox و Grid را در اختیار شما قرار میدهد که برای طراحی ریسپانسیو بسیار مفید هستند.
- Bootstrap: یک فریمورک CSS محبوب است که شامل کلاسها و کامپوننتهای از پیش طراحی شده برای ساخت وبسایتهای ریسپانسیو است.
- Foundation: یک فریمورک CSS دیگر است که به شما امکان میدهد به سرعت و به راحتی وبسایتهای ریسپانسیو ایجاد کنید.
- Responsive Design Tools: ابزارهای مختلفی مانند Responsive Design Checker، Am I Responsive و BrowserStack به شما کمک میکنند تا وبسایت خود را در دستگاههای مختلف تست کنید.
مراحل طراحی یک وبسایت ریسپانسیو
- تحلیل مخاطبان: نیازها و رفتار کاربران خود را در دستگاههای مختلف تحلیل کنید.
- طراحی قالب: یک قالب ریسپانسیو طراحی کنید که در همه دستگاهها ظاهر خوبی داشته باشد.
- تست و بهینهسازی: وبسایت خود را در دستگاههای مختلف تست کنید و در صورت نیاز آن را بهینهسازی کنید.
مزایای استفاده از سیستمهای مدیریت محتوا (CMS) برای طراحی ریسپانسیو
بسیاری از سیستمهای مدیریت محتوا مانند وردپرس، جوملا و دروپال به طور پیشفرض از طراحی ریسپانسیو پشتیبانی میکنند. این بدان معناست که شما میتوانید با استفاده از قالبهای و افزونههای آماده، به سرعت و به راحتی یک وبسایت ریسپانسیو ایجاد کنید.
طراحی وبسایتهای ریسپانسیو دیگر یک گزینه نیست، بلکه یک ضرورت است. با رعایت اصول و تکنیکهای طراحی ریسپانسیو، میتوانید وبسایتی ایجاد کنید که در همه دستگاهها به خوبی نمایش داده شود و تجربه کاربری فوقالعادهای را برای کاربران خود فراهم کند.
در بخشهای بعدی این راهنما، به صورت مفصل به هر یک از این موارد خواهیم پرداخت و مثالهای عملی نیز ارائه خواهیم داد.
موضوعات مورد بحث در بخشهای بعدی:
- Media Queries به زبان ساده
- Flexbox و Grid: دو ابزار قدرتمند برای طراحی ریسپانسیو
- انتخاب قالب و افزونه مناسب برای وردپرس
- بهینهسازی تصاویر برای وبسایتهای ریسپانسیو
- تست و رفع مشکلات رایج در طراحی ریسپانسیو
آیا مایلید در مورد یکی از این موضوعات بیشتر بدانید؟
لطفا سوالات خود را مطرح کنید تا بتوانم به بهترین شکل ممکن به شما پاسخ دهم.
توجه: این راهنما یک مقدمه کلی برای طراحی وبسایتهای ریسپانسیو است. برای کسب اطلاعات بیشتر، میتوانید به منابع آموزشی و مقالات تخصصی مراجعه کنید.
کلمات کلیدی: طراحی ریسپانسیو، وبسایت ریسپانسیو، طراحی وب، CSS3, Media Queries, Flexbox, Grid, Bootstrap, Foundation, وردپرس
لطفا توجه داشته باشید که این متن به صورت خلاصه و کلی تهیه شده است و برای یک راهنمای جامع باید به هر بخش به صورت مفصل پرداخته شود.
سخن پایانی
در این راهنمای جامع، به بررسی اهمیت طراحی وبسایتهای ریسپانسیو، اصول اولیه آن، مزایا، ابزارها و تکنیکهای مورد نیاز پرداختیم. با توجه به رشد روزافزون استفاده از دستگاههای مختلف و تغییر در عادات کاربران، طراحی وبسایتهای ریسپانسیو دیگر یک گزینه نیست، بلکه یک ضرورت است.
به طور خلاصه، طراحی وبسایت ریسپانسیو به شما کمک میکند تا:
- تجربه کاربری بهتری برای کاربران خود فراهم کنید.
- رتبه بهتری در موتورهای جستجو کسب کنید.
- ترافیک وبسایت خود را افزایش دهید.
- نرخ تبدیل را بهبود بخشید.
- هزینههای توسعه و نگهداری وبسایت را کاهش دهید.
برای ایجاد یک وبسایت ریسپانسیو موفق، توصیه میشود که:
- از اصول اولیه طراحی ریسپانسیو مانند استفاده از گروهبندیهای انعطافپذیر، واحدهای نسبی و Media Queries آگاه باشید.
- از ابزارها و تکنیکهای مناسب مانند CSS3، فریمورکها و ابزارهای طراحی ریسپانسیو استفاده کنید.
- وبسایت خود را در دستگاههای مختلف تست کنید و در صورت نیاز آن را بهینهسازی کنید.
- همواره به روز باشید و از آخرین تکنیکها و ابزارهای طراحی ریسپانسیو استفاده کنید.
مسیر پیش رو:
- عمق بخشیدن به دانش: برای کسب اطلاعات بیشتر، میتوانید در دورههای آموزشی شرکت کنید، مقالات تخصصی مطالعه کنید و از انجمنهای آنلاین کمک بگیرید.
- تمرین مداوم: با تمرین و پیادهسازی پروژههای مختلف، مهارتهای خود را در طراحی وبسایتهای ریسپانسیو تقویت کنید.
- بروزرسانی مداوم: دنیای وب دائماً در حال تغییر است، بنابراین لازم است که همواره دانش خود را بهروز نگه دارید و از تکنولوژیهای جدید استفاده کنید.
در پایان، امیدواریم که این راهنما به شما در طراحی وبسایتهای ریسپانسیو کمک کرده باشد. اگر سوالی دارید، در بخش نظرات مطرح کنید.